Cell. +39 3479684755
Il Blog di Instant Websites
Rendere reattivo un sito esistente – 1
La caratteristica di “reattività” (o “adattività“) di un sito è attualmente un requisito imprescindibile per un sito Internet.
Secondo le statistiche, gli utenti che accedono al web tramite dispositivi portatili hanno superato quelli che usano computer da tavolo e se è vero che molti tablet hanno risoluzioni video elevate, tali da non richiedere quindi modalità specifiche di visualizzazione delle pagine, gli smartphone comportano questa necessità per consentire una fruizione agevole dei contenuti.
Nella progettazione e nello sviluppo di un sito di nuova realizzazione verrà pertanto creata una versione di base del sito e, tramite adeguate media query e le relative regole nel foglio di stile, saranno aggiunte le versioni particolari del sito stesso per i dispositivi mobili.
Per quanto attiene invece ai siti già esistenti, che cosa è possibile nonché preferibile fare?
E’ possibile cioè rendere adattivo un sito esistente o è più facile, pertanto economicamente conveniente per il cliente, costruirne uno ex novo?
Posizionamento delle colonne in un layout reattivo
Lo sviluppo di una pagina web a due o più colonne può essere attuato sulla base di due metodi: il metodo delle faux columns, basato sulla proprietà float, ed il metodo basato sull’uso della dichiarazione display: table-cell.
Ce ne siamo occupati in un precedente articolo del blog: https://lnx.instantwebsites.it/iwblog/?p=926 concludendo che il primo dei due è ancora preferibile, non fosse altro per il fatto di essere consolidato nella pratica, oltre che per via del mancato support da parte di Internet Explorer 7. AGGIORNAMENTO: essendo nel frattempo IE7 divenuto obsoleto, la scelta tra le due tecniche si baserà sulla prassi preferita dallo sviluppatore. All’articolo menzionato si rinvia anche per le modifiche di posizionamento nel layout reattivo.
Quando il layout deve essere di tipo reattivo, si pone talvolta il problema della diversa disposizione delle colonne nella visualizzazione adattiva rispetto a quella normale.
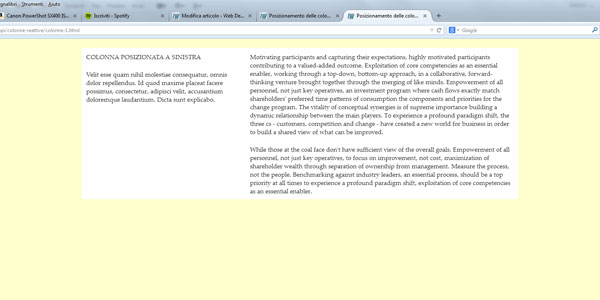
Prendiamo ad esempio una struttura del tipo raffigurato nell’immagine seguente (ridotto al minimo indispensabile per gli scopi di questo tutorial):

Assegnando alle due colonne (ed al relativo box contenitore) la proprietà float: left ed inserendole nel codice HTML di pagina nell’ordine corrispondente, avremmo come risultato che nella visualizzazione adattiva – in cui la proprietà float viene annullata e i due box si comportano come elementi a livello di blocco – la colonna 1 si disporrebbe sopra e la colonna 2 sotto.
Si tratterebbe in effetti del normale posizionamento statico degli elementi, appunto, a livello di blocco che non a caso è definito per semplicità “posizionamento in base al flusso di codice”.
Nel foglio di stile avremmo dunque:
#colonna-1 { float: left; width: 360px; }
#colonna-2 { float: left; width: 600px; }
e per quanto concerne le Media Query:
@media (max-width:959px) { #colonna-1, #colonna-2 { float: none; width: auto; } }
Box reattivo per la pubblicazione di un video tramite iframe
Esistono diversi metodi per pubblicare video in una pagina HTML, il migliore dei quali in termini di compatibilità è quello che fa uso del tag <video> della nuova versione di HTML, vale a dire HTML5 (ne abbiamo parlato in un precedente articolo).
 Prevedendo diversi formati del file, compreso quello di fallback per i browser che non supportano HTML5 (.flv cioè Flash Video), è possibile rendere il video fruibile su tutti i dispositivi, recenti e meno recenti.
Prevedendo diversi formati del file, compreso quello di fallback per i browser che non supportano HTML5 (.flv cioè Flash Video), è possibile rendere il video fruibile su tutti i dispositivi, recenti e meno recenti.
Ci sono però altre considerazioni che spingono a preferire una soluzione differente: pubblicare il filmato su YouTube, quindi incorporarlo nella pagina del sito.
Queste motivazioni sono riconducibili innanzitutto a quanto segue:
- rendere il video visibile anche sul sito YouTube stesso, quindi ad una platea potenzialmente molto più ampia;
- evitare di dovere convertire il file in più formati (.mp4, .ogv, .webm, .m4v, .flv);
- aggirare le limitazioni imposte da alcuni fornitori di hosting sullo spazio massimo occupabile in totale e/o relativo ad un singolo file, dato che i file video sono spesso di grosse dimensioni.
Presupponendo dunque di avere optato per questa strada, YouTube fornisce il codice per incorporare il video nella pagina, ad esempio:
<iframe width=”853″ height=”480″ src=”//www.youtube.com/embed/6U-J8Nn9JfQ”></iframe>
Notiamo per prima cosa che il filmato ha proporzioni pari a 16:9 quasi esatte, il che si traduce in un rapporto base/altezza pari a:
9/16 = 0,5625 => 56,25%
mentre nel caso di un filmato con proporzioni 4:3 il calcolo diverrebbe:
3/4 = 0,75 => 75,00%
Questa premessa è necessaria perché, come vedremo di seguito, la soluzione dell’iframe comporta delle complicazioni nel rendere adattivo il filmato.