Cell. +39 3479684755
Il Blog di Instant Websites
Corsi di web design a Vigevano (Pavia)
Le aree fondamentali del programma base sono le seguenti:
- Introduzione al Web Design
- La struttura di un sito web
- HTML5 e CSS3: progettazione e sviluppo di pagine reattive
- Promozione del sito (SEO)
Le caratteristiche più importanti della nostra proposta di corsi sono:
- interazione diretta con l’insegnante, essendo seduti alla stessa scrivania, anche nei corsi collettivi che prevedono al massimo 3 partecipanti;
- flessibilità di giorno e di orario delle lezioni (nei limiti delle disponibilità);
- possibilità di personalizzare il programma, nel caso si disponga di una preparazione di base e/o ci si voglia concentrare su determinate aree del programma;
- programma ampio e completo, dato che parte dalla progettazione di un sito alle pratiche di SEO (ottimizzazione per i motori di ricerca).
Siamo a Vigevano (Pavia), il nostro ufficio è facilmente raggiungibile anche da Milano:
- in treno, partendo dalla stazione di Milano Porta Genova o Milano San Cristoforo: circa 30′ di viaggio, poi 10′ di camminata dalla stazione alla sede;
- in auto, con ampio parcheggio gratuito proprio davanti alla sede stessa.
I corsi possono essere organizzati in orari mattutini, pomeridiani o serali (nei giorni feriali) ed è possibile concordare:
- corsi di gruppo ed individuali;
- lezioni e consulenze singole;
- corsi con programmi personalizzati;
- corsi specializzati (ad es. su WordPress, Joomla!, OpenCart ed altri CMS).
Programma: scarica il file con il programma aggiornato dei corsi (Corso Base + moduli proposti per il Corso Avanzato)
I nostri siti di riferimento: www.corsidiwebdesignavigevano.it / www.corsiwebdesign.it / www.corsidiwebdesign.eu
Modulo di richiesta informazioni: lnx.instantwebsites.it/iwblog/?page_id=953
Telefono: 3479684755 – 0200618547 (segreteria telefonica)
Possibilità di incontro conoscitivo gratuito e senza impegno
Posizionamento delle colonne in un layout reattivo
Lo sviluppo di una pagina web a due o più colonne può essere attuato sulla base di due metodi: il metodo delle faux columns, basato sulla proprietà float, ed il metodo basato sull’uso della dichiarazione display: table-cell.
Ce ne siamo occupati in un precedente articolo del blog: https://lnx.instantwebsites.it/iwblog/?p=926 concludendo che il primo dei due è ancora preferibile, non fosse altro per il fatto di essere consolidato nella pratica, oltre che per via del mancato support da parte di Internet Explorer 7. AGGIORNAMENTO: essendo nel frattempo IE7 divenuto obsoleto, la scelta tra le due tecniche si baserà sulla prassi preferita dallo sviluppatore. All’articolo menzionato si rinvia anche per le modifiche di posizionamento nel layout reattivo.
Quando il layout deve essere di tipo reattivo, si pone talvolta il problema della diversa disposizione delle colonne nella visualizzazione adattiva rispetto a quella normale.
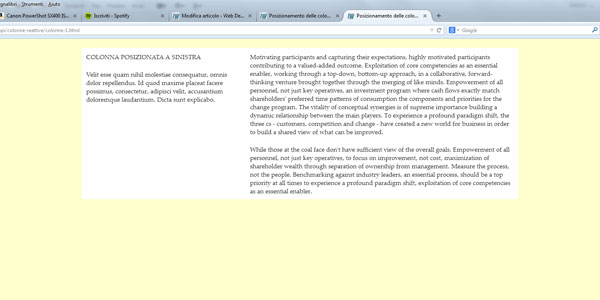
Prendiamo ad esempio una struttura del tipo raffigurato nell’immagine seguente (ridotto al minimo indispensabile per gli scopi di questo tutorial):

Assegnando alle due colonne (ed al relativo box contenitore) la proprietà float: left ed inserendole nel codice HTML di pagina nell’ordine corrispondente, avremmo come risultato che nella visualizzazione adattiva – in cui la proprietà float viene annullata e i due box si comportano come elementi a livello di blocco – la colonna 1 si disporrebbe sopra e la colonna 2 sotto.
Si tratterebbe in effetti del normale posizionamento statico degli elementi, appunto, a livello di blocco che non a caso è definito per semplicità “posizionamento in base al flusso di codice”.
Nel foglio di stile avremmo dunque:
#colonna-1 { float: left; width: 360px; }
#colonna-2 { float: left; width: 600px; }
e per quanto concerne le Media Query:
@media (max-width:959px) { #colonna-1, #colonna-2 { float: none; width: auto; } }
Corsi di web design a Vigevano (Pavia)
Il nostro Corso Base di Web Design ha per oggetto le tecniche di progettazione e sviluppo di un sito web completo, partendo dalla fase di raccolta dati presso il cliente, passando per la realizzazione del layout di pagina, lo sviluppo del codice XHTML, l’applicazione delle tecniche di SEO (ottimizzazione per i motori di ricerca) fino ad arrivare alla messa in linea.
E’ un corso rivolto ai principianti, non sono infatti richieste conoscenze specifiche se non una pratica di base con il computer (PC o Mac).
Il programma del corso è stato aggiornato in modo da includere le tecniche di più recente introduzione: HTML5 e CSS3 e con esse, il design cosiddetto “reattivo” o “adattivo” che consente di ottimizzare la visualizzazione dei siti in base al dispositivo usato: computer da tavolo, tablet o smartphone.
La caratteristica distintiva di questo corso è il fatto che viene svolto con un numero estremamente limitato di partecipanti (max. 3 o addirittura individualmente) ed a stretto contatto con l’insegnante, invece che in un’aula affollata senza possibilità di interagire con l’insegnante stesso.
In base alle preferenze del partecipante, è poi possibile personalizzare il programma (nel corso individuale) ed eventualmente estenderlo, includendo argomenti quali l’utilizzo dei CMS (Content Management Systems: WordPress, Joomla! ecc.), le campagne con Google AdWords ecc.

