Cell. +39 3479684755
Il Blog di Instant Websites
Rendere reattivo un sito esistente – 2
In un precedente articolo (questo: https://lnx.instantwebsites.it/iwblog/?p=1585) abbiamo visto i presupposti per rendere reattivo un sito sviluppato prima dell’avvento di HTML5/CSS3.
 Elenchiamo ora i passi fondamentali per realizzare questo risultato, sia pure in forma molto sintetica e non esaustiva.
Elenchiamo ora i passi fondamentali per realizzare questo risultato, sia pure in forma molto sintetica e non esaustiva.
Codice HTML
Cominciamo dalle pagine, cioè dai relativi file in formato HTML:
- cambiare il DTD da XHTML 1.0 Transitional/Strict a HTML5.
La linea di codice che deve aprire la pagina è semplicissima:
<!doctype html> - inserire il metatag viewport per istruire i dispositivi mobili a considerare la loro effettiva risoluzione della viewport invece di zoomare la pagina:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable = no” - prima di associare il foglio o i fogli di stile, prevedere il caricamento della libreria html5shim (o html5shiv) per i browser non compatibili con l’ultima versione di HTML.
Per fare questo, si impiega un commento condizionale destinato alle versioni di Internet Explorer 8 e precedenti:
<!–[if lt IE 9]>
<script src=”http://html5shim.googlecode.com/svn/trunk/html5.js” type=”text/javascript”></script>
<![endif]–>
Si noti che in questo caso la libreria viene caricata dal CDN (Content Delivery Network) googlecode.com ma è anche possibile scaricare il file dalla stessa fonte e caricarlo in locale. - migliorare la semantica del codice di pagina, inserendo quantomeno i tag più tipici di HTML5 tra i quali, in particolare: <header>, <nav>, <section>, <article>, <aside>, <footer>.
Per evitare di dovere cambiare i nomi dei selettori nel foglio di stile è possibile usare questi tag abbinandoli ad un id o una classe, se ad esempio originariamente avevamo:
<div id=”menu”> … </div>
possiamo procedere nel modo seguente:
<nav id=”menu”> … </div> - fare attenzione agli stili “in linea”, cioè alle dichiarazioni delle proprietà di taluni elementi direttamente nel codice HTML, come ad esempio nella linea:
<img style=”margin-top:40px; float:right;” src=”…” alt=”…” />
E’ possibile infatti che quanto impostato in tale modo generi un risultato sgradito una volta che la pagina viene visualizzata su un dispositivo mobile.
Dopo avere eseguito queste operazioni, è consigliabile effettuare una prima “convalida” del codice, cioè verificare la sua corrispondenza alle raccomandazioni del W3C per il DTD scelto.
Se la pagina è online si può utilizzare il servizio del W3C stesso a questo indirizzo: http://validator.w3.org/
Passiamo ora alle modifiche ed aggiunte nel foglio di stile.
Posizionamento delle colonne in un layout reattivo
Lo sviluppo di una pagina web a due o più colonne può essere attuato sulla base di due metodi: il metodo delle faux columns, basato sulla proprietà float, ed il metodo basato sull’uso della dichiarazione display: table-cell.
Ce ne siamo occupati in un precedente articolo del blog: https://lnx.instantwebsites.it/iwblog/?p=926 concludendo che il primo dei due è ancora preferibile, non fosse altro per il fatto di essere consolidato nella pratica, oltre che per via del mancato support da parte di Internet Explorer 7. AGGIORNAMENTO: essendo nel frattempo IE7 divenuto obsoleto, la scelta tra le due tecniche si baserà sulla prassi preferita dallo sviluppatore. All’articolo menzionato si rinvia anche per le modifiche di posizionamento nel layout reattivo.
Quando il layout deve essere di tipo reattivo, si pone talvolta il problema della diversa disposizione delle colonne nella visualizzazione adattiva rispetto a quella normale.
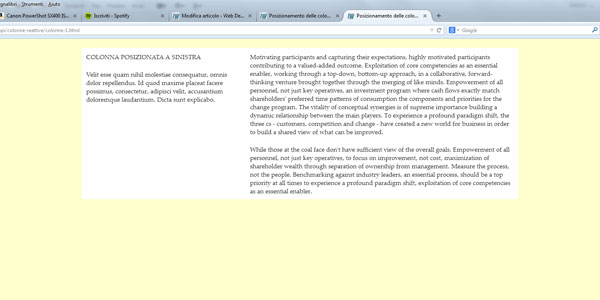
Prendiamo ad esempio una struttura del tipo raffigurato nell’immagine seguente (ridotto al minimo indispensabile per gli scopi di questo tutorial):

Assegnando alle due colonne (ed al relativo box contenitore) la proprietà float: left ed inserendole nel codice HTML di pagina nell’ordine corrispondente, avremmo come risultato che nella visualizzazione adattiva – in cui la proprietà float viene annullata e i due box si comportano come elementi a livello di blocco – la colonna 1 si disporrebbe sopra e la colonna 2 sotto.
Si tratterebbe in effetti del normale posizionamento statico degli elementi, appunto, a livello di blocco che non a caso è definito per semplicità “posizionamento in base al flusso di codice”.
Nel foglio di stile avremmo dunque:
#colonna-1 { float: left; width: 360px; }
#colonna-2 { float: left; width: 600px; }
e per quanto concerne le Media Query:
@media (max-width:959px) { #colonna-1, #colonna-2 { float: none; width: auto; } }
Introduzione al design reattivo – esempi di Media Query
Premessa
In un precedente articolo di questo blog (Introduzione al design reattivo – https://lnx.instantwebsites.it/iwblog/?p=1272) abbiamo introdotto alcuni principi di base del design “reattivo” o “adattivo“.
Per approfondire il discorso, vediamo ora alcuni esempi di Media Query che consentono di subordinare l’applicazione di determinate dichiarazioni (proprietà e relativi valori), all’interno del foglio di stile, alla ricorrenza di condizioni prefissate concernenti la risoluzione video del dispositivo su cui il sito viene visualizzato e/o l’orientamento dello schermo.
Rammentiamo innanzitutto che nella sezione head della pagina occorre inserire quanto segue:
<meta name=”viewport” content=”width=device-width” />
per fare sì che il riferimento sia la risoluzione “reale” del dispositivo (dimensione della viewport) prevenendo lo zoom automatico della pagina che quest’ultimo effettuerebbe per visualizzarla interamente.
E’ anche opportuno impedire che l’utente possa materialmente effettuare lo zoom stesso, completando quanto sopra nel modo seguente:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, maximum-scale=1.0″ />
oppure, in modo equivalente:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, user-scalable=no” />
Rammentiamo inoltre che per impostare le media query ci sono due modi:
1) creare diversi fogli di stile ed eseguirli a seconda del dispositivo impostando le condizioni nella sezione head (Media Feature), come nell’esempio seguente:
<!– foglio di stile comune a tutti i supporti –>
<link href=”css/common.css” rel=”stylesheet” media=”screen” />
<!– media feature compatibili con tutti gli schermi –>
<link href=”css/smartphone.css” rel=”stylesheet” media=”only screen and (max-width: 480px)” />
<link href=”css/tablet.css” rel=”stylesheet” media=”only screen and (min-width: 481px) and (max-width: 767px)” />
…
2) utilizzare un singolo foglio di stile, inserire le regole comuni, poi quelle specifiche impiegando, appunto, le Media Query come negli esempi che seguono.