Cell. +39 3479684755
Il Blog di Instant Websites
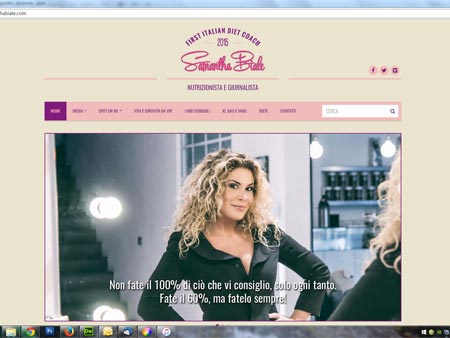
Il sito di Samantha Biale: First Italian Diet Coach
Samantha Biale, nutrizionista e giornalista professionista, ha introdotto in Italia la figura professionale del diet coach.
E’ molto nota al grande pubblico perché collaboratrice con rubriche fisse sui magazine e quotidiani di maggior successo.
La notorietà acquisita come autorevole esperta di alimentazione, le ha aperto la strada alla collaborazione con la televisione – Rai e Mediaset – e con i più noti network radiofonici come R101, Radio DeeJay, RadioMonteCarlo, RTL 102.5 e RadioRai.
Il suo sito Internet, pubblicato all’indirizzo www.samanthabiale.com, è stato recentemente aggiornato con una nuova veste grafica a cura di INSTANT WEBSITES.
In esso potrete trovare i consigli di Samantha per una corretta alimentazione, video e registrazioni audio delle sue partecipazioni e rubriche televisive e radiofoniche, informazioni sui libri che ha scritto e molto altro.
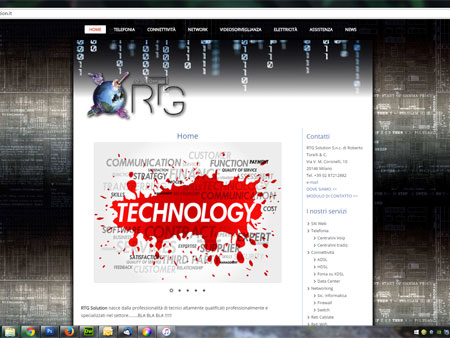
RTG SOLUTION: nuovo sito in linea
RTG SOLUTION è un’azienda milanese che si propone come consulente per le comunicazioni ad un’ampia clientela che va dal privato a studi professionali ed aziende.
Le sue competenze sono ampie, includono infatti telefonia (centralini VOIP e tradizionali), connettività (ADSL, HDSL ecc.), networking e reti, videosorveglianza, impianti elettrici.
Caratteristica principale del servizio offerto da questa ditta è il proporsi come consulente per soluzioni su misura per le esigenze del cliente, con realizzazioni accurate e tecnicamente ineccepibili.
Il sito è stato sviluppato su piattaforma WordPress per consentire facili aggiornamenti, tra i quali dei video dimostrativi delle caratteristiche di alcuni dei più importanti prodotti offerti.
URL del sito: www.rtgsolution.it
Uso dei template nei CMS
 La personalizzazione grafica di un’installazione di WordPress, Joomla! o altro CMS (Content Management System, Sistema di gestione dei contenuti) può avvenire in uno dei modi seguenti:
La personalizzazione grafica di un’installazione di WordPress, Joomla! o altro CMS (Content Management System, Sistema di gestione dei contenuti) può avvenire in uno dei modi seguenti:
- Utilizzo di un tema grafico compreso nel pacchetto di installazione (per WordPress: Twentyfifteen, Twentfourteen ecc.)
- Utilizzo di un tema gratuito dal repository ufficiale del CMS (per WordPress: https://wordpress.org/themes/)
- Creazione di un tema “figlio” o child theme dei suddetti o di altri temi
- Utilizzo di un template a pagamento acquistato su un sito specializzato
- Sviluppo di un tema originale da zero
Ognuna di queste soluzioni comporta vantaggi e svantaggi.
Escludiamo, ai fini della nostra analisi, le scelte “limite” – per così dire – e cioè 1, perché troppo banale, e 5 perché oggettivamente molto complesso.
Tralasciamo per il momento anche la scelta 3 che sarà ragionevolmente oggetto di un articolo specifico nel prossimo futuro.
Concentriamoci perciò sul caso in cui lo sviluppatore del sito opti per l’utilizzo di un template reperito nel repository ufficiale del CMS adottato ovvero acquistato su uno dei numerosi siti-mercato.
Alcuni potrebbero erroneamente pensare che l’uso di un template pronto costituisca una soluzione “out of the box“, in altri termini: basta applicare il tema ed ecco che la piattaforma funziona alla perfezione ed il sito è pronto.
Ciò non corrisponde alla realtà fattuale: d’altronde anche solo la corretta installazione del CMS costituisce procedura tutt’altro che immediata, inoltre ci sono numerose avvertenze ed accorgimenti che debbono essere messi in pratica sia nella scelta del template, sia nella sua implementazione.
Le osservazioni che seguono si rivolgono idealmente agli sviluppatori, in quanto presuppongono la conoscenza di HTML, CSS ed almeno le nozioni base di PHP e Javascript (e magari Bootstrap e qualcos’altro!) ma in buona parte sono valide anche per i semplici utilizzatori “avanzati”: