Cell. +39 3479684755
Il Blog di Instant Websites
Fabio Perissinotti: Osteopathy, Research and Practice
Fabio Perissinotti è responsabile di SwissAdvance (società svizzera che opera nel campo della formazione in aula e a distanza, nella produzione di materiale didattico e nell’organizzazione di eventi, con particolare riguardo all’Osteopatia, alla Terapia Manuale e alle Medicine Complementari), osteopata con vasta esperienza clinica e Direttore dell’International Osteopathic Academy (IOA).
Recentemente, Fabio Perissinotti ha deciso di aprire un blog all’indirizzo: https://www.fabioperissinotti.me sull’argomento appunto dell’osteopatia (“Osteopathy, Research and Practice” il sottotitolo), con articoli strettamente tecnici ma scritti in modo chiaro e scorrevole a conferma delle sue spiccate capacità di insegnante e formatore.
Il blog è stato sviluppato da INSTANT WEBSITES su piattaforma WordPress, la migliore e più facilmente gestibile dall’utente finale per blog personali o aziendali e siti soggetti ad aggiornamenti.
Siti realizzati da INSTANT WEBSITES per SwissAdvance:
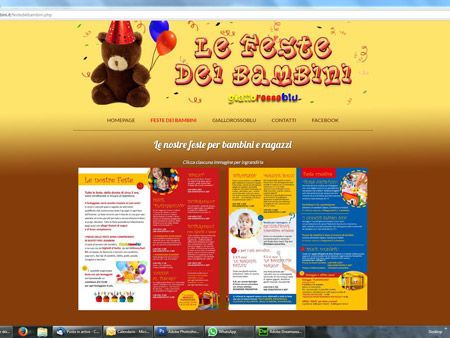
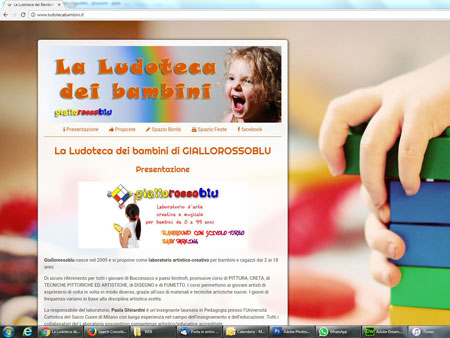
I mini-siti di Giallorossoblu


Giallorossoblu è un laboratorio d’arte creativa per bambini e ragazzi con playground, spazio feste e servizio Baby Parking con sede a Buccinasco (vicino a Milano) in Via della Resistenza n. 121.
Il sito principale, progettato e sviluppato da INSTANT WEBSITES, è www.giallorossoblu.it, in linea dal 2006.
Giallorossoblu dispone però di altri due siti, che potremmo definire “mini-siti“, destinati alla presentazione delle feste (www.lefestedeibambini.it) e delle attività della ludoteca (www.ludotecabambini.it).
L’espressione “mini-siti” non è ovviamente tecnica, si riferisce infatti al fatto che la quantità di pagine è limitata, in un caso addirittura rappresentata da una singola pagina e che i contenuti sono riferiti ad una sola specifica area di attività.
Il box-model e la proprietà box-sizing
Principio generale
Il c.d. box-model indica il modo in cui, nei CSS o Cascading Style Sheets, vengono interpretate le principali proprietà dimensionali assegnate ad un certo box contenitore in larghezza e/o altezza, tenendo presente che quasi sempre le problematicità si presentano con riferimento alla larghezza (essendo lo scrolling operazione comune nella fruizione dei siti web).
Facendo dunque riferimento alla larghezza, in sintesi il box-model è il seguente:
LARGHEZZA EFFETTIVA DI UN BOX = width + padding orizzontale + bordi sui lati sx e dx
quindi un box definito dalle seguenti dichiarazioni:
#box { width:600px; padding-right:20px; padding-left:20px; border: 2px solid #333; … }
avrà larghezza effettiva pari a 600 +20 + 20 + 2 + 2 = 644px
In maniera analoga, con riferimento all’altezza, avremo invece:
ALTEZZA EFFETTIVA DI UN BOX = height + padding verticale + bordi sui lati superiore ed inferiore
Perché abbiamo detto che il problema si presenta di solito con riferimento alla larghezza?
Per il semplice motivo che segue: se l’altezza di un contenitore si rivela maggiore del previsto, si tratterà per l’utente di effettuare uno scrolling maggiore verso il basso senza altre conseguenze problematiche; se invece è la larghezza ad essere maggiore, può accadere che la disposizione degli elementi ne risenta negativamente come ad esempio nel caso di due colonne flottanti affiancate (la seconda, non trovando sufficiente spazio, si posiziona sotto alla prima invece che di fianco determinando la “rottura” del layout).
Il problema nelle vecchie versioni di Internet Explorer
Tutto facile dunque? Macchè! Nelle vecchie – vecchissime … diciamo pure preistoriche – versioni di Internet Explorer, la 5.5 e precedenti, l’interpretazione del box-model era completamente invertita giacché la larghezza dichiarata con la proprietà width era quella effettiva, comprensiva di padding e bordi (nell’esempio di cui sopra: 600px).
Il fatto che IE fosse praticamente l’unico browser presente sul mercato, eccezion fatta per Netscape Navigator – che avrebbe a sua volta inciampato nella famigerata versione 4 così difettosa da comprometterne un futuro stabile e duraturo – pose agli sviluppatori di fronte a due scelte:
- interpretare il box-model così come definito in Internet Explorer,
- aggirare il problema in questo modo: assegnare la sola proprietà width al box contenitore e crearne un altro al suo interno a cui attribuire il padding.
La soluzione 2. comportava un appesantimento – peraltro modesto – del markup nel senso che là dove sarebbe stato possibile avere solo un elemento, ce n’erano in definitiva due ma appariva un prezzo da pagare più che ragionevole per applicare correttamente le regole del box-model ed ottenere un risultato appropriato anche in IE.
La fase di transizione
Con l’arrivo della versione 6 di IE (comunque disastrosa a causa dei numerosi e rilevanti bug), l’interpretazione del box-model divenne corretta e allineata agli altri browser che si stavano sviluppando, in particolare Firefox cioè il dichiarato erede di Netscape Navigator.
Il problema non era però sparito perché le versioni precedenti di IE continuavano a girare su numerose macchine.
Non dimentichiamo che eravamo ancora nell’era dei modem analogici quindi gli aggiornamenti non erano così facili, inoltre in molti li vedevano come pericolosi per via dei primi virus mascherati e il passaggio ad altri browser non era frequente per la sfiducia istintiva nei confronti di tutto ciò che non fosse firmato Microsoft (quanto sono cambiate le cose da allora!).
Per potere creare layout idonei a tutti i browser, quindi, diventava indispensabile adottare la soluzione 2. esplicitata nel paragrafo precedente oppure ricorrere ai cosiddetti commenti condizionali che portassero alla lettura ed esecuzione di regole CSS sostitutive e/o aggiuntive qualora venisse impiegato un browser caratterizzato da bug.
Ecco un esempio di commento condizionale inserito nella sezione <head> del file HTML, dopo il collegamento al foglio di stile di base:
<link href=”css/miosito.css” rel=”stylesheet” type=”text/css” />
<!–[if lt IE 6]>
<link href=”css/miosito-ie.css” rel=”stylesheet” type=”text/css” />
<![endif]–>
dove la prima riga carica lo stylesheet di base e il commento condizionale successivo carica il foglio speciale con le regole sostitutive qualora il browser sia una versione precedente a IE6.
Gli operatori dei commenti condizionali erano:
[if IE] … I.E. qualsiasi versione
[if IE 6] … I.E. versione 6
[if lte IE 6] … I.E. versione 6 o inferiore
[if lt IE 6] … I.E. versione inferiore a 6 (esclusa quest’ultima)
Questa soluzione era evidentemente piuttosto noiosa ma sarebbe stata applicata anche dopo l’arrivo di IE6 e IE7, per rettificare alcuni bachi tanto stupidi quanto fastidiosi.
C’era un altro approccio possibile, inaccettabile nell’ottica di chi scrive: rinunciare del tutto a garantire compatibilità con le versioni via via superate di IE dando per scontato che chi non avesse proceduto ad aggiornamenti e non utilizzasse gli altri browser disponibili (il già citato Firefox, sempre più forte nel tempo fino all’avvento di Chrome) non meritasse di fruire di un sito correttamente visualizzato.
Approccio impossibile da condividere, come si diceva, perché l’obiettivo di uno sviluppatore professionista è quello di assicurare la visibilità del sito ad una platea più ampia possibile di fruitori, non di “educare” gli stessi ad abbandonare IE.
Ovviamente, restando nei limiti del ragionevole: se ancora qualcuno là fuori impiega Windows XP con IE7, beh … a questo punto, peggio per lui!
