Cell. +39 3479684755
Il Blog di Instant Websites
Nuovo sito Pet’s Play! in linea
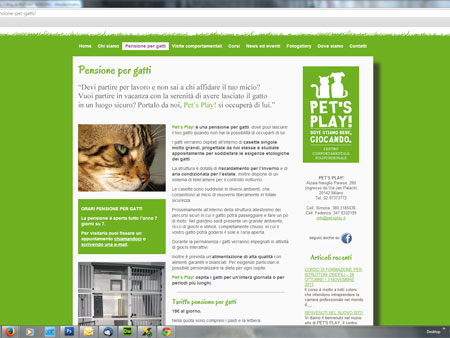
Dalla homepage del sito:
Pet’s Play! è un Centro Comportamentale Polifunzionale del cane e del gatto.
Nasce dall’esperienza di due amiche, Simona e Federica, prima di tutto amanti degli animali e poi esperte in Medicina Comportamentale ed Educazione del cane e del gatto.
Sorge a pochi km dal centro di Milano, in un borgo sulle sponde del Naviglio Pavese all’interno di 18 ettari di parco pubblico.
Pet’s Play! è una struttura moderna nata per stare vicino ai vostri amici a quattro zampe e andare incontro alle vostre esigenze di voi proprietari di animali.
I vostri animali troveranno un ambiente sicuro, stimolante e familiare per divertirsi senza alcun rischio.
INSTANT WEBSITES ha realizzato il nuovo sito per Pet’s Play! che è appena stato pubblicato ed è visitabile all’indirizzo www.petsplay.it.
Ampio spazio è dedicato naturalmente ai servizi proposti da Pet’s Play!, tra i quali pensione per gatti, visite e percorsi riabilitativi comportamentali, corsi di formazione, corsi di educazione per cani cuccioli e adulti, puppy classes ecc.
La struttura è stata creata ed è gestita da Simona Cannas (Medico Veterinario specializzato in Etologia Applicata e Benessere Animale) e Federica Maltese (laureanda in Medicina Veterinaria), assistite da uno staff estremamente preparato e competente e si trova a Milano in Alzaia Naviglio Pavese 260.
Il sito è stato sviluppato su piattaforma WordPress personalizzata al fine di garantire una rapida e facile aggiornabilità in tempo reale e la grafica è molto semplice e lineare, a tutto benificio della leggibilità e della facilità di consultazione.
Il logo di Pet’s Play! è stato ideato e disegnato da Sergio Tanara, artista poliedrico ed originale ed abile grafico, creatore – tra le tante altre cose! – del personaggio Alky, simbolico rimedio contro l’indigeribilità della vita moderna (www.iwantmyalky.com).
L’invito è quello di visitare il sito di Pet’s Play! (la sola galleria fotografica dedicata agli ospiti della pensione per gatti vale il tempo dedicato alla navigazione) e rivolgersi a Simona e Federica per le necessità dei vostri amici a quattro zampe!
I nostri corsi di web design presso la sede di Vigevano (Pavia)
A seguito del trasferimento da Milano a Vigevano (Pavia), proponiamo i nostri corsi di web design e Adobe Dreamweaver ® nella nuova sede di Via Luigi Stropeni 36/B.
L’ufficio è facilmente raggiungibile anche da Milano:
- in treno, partendo dalla stazione di Milano Porta Genova o Milano San Cristoforo: circa 30′ di viaggio, poi 10′ di camminata dalla stazione alla sede;
- in auto, con ampio parcheggio gratuito proprio davanti alla sede stessa.
I corsi possono essere organizzati in orari mattutini, pomeridiani o serali (nei giorni feriali) ed è possibile concordare:
- corsi di gruppo ed individuali,
- lezioni e consulenze singole,
- corsi con programmi personalizzati.
Riconosciamo sconti ed altre condizioni particolari in caso di iscrizione di 2 o più persone facenti parte dello stesso gruppo nonché a studenti e persone in cerca di occupazione.
Leggi i dettagli e scarica il programma del corso in questa pagina: www.corsidiwebdesignavigevano.it/corsi-di-web-design.php
Qualora siate interessati, potete contattarci senza alcun impegno chiamando i numeri 0200618547 – 3479684755 oppure inviando il form di richiesta informazioni in questa pagina.
Retrocompatibilità: fino a che punto?
La domanda che ci si pone in questo articolo è: fino a che punto è necessario ed opportuno garantire la retrocompatibilità di un sito con i vecchi browser (programmi di navigazione) e, in particolare, con le versioni precedenti di Internet Explorer (IE)?
A dispetto di quanto sostenuto dagli sviluppatori “anti-Microsoft militanti”, secondo i quali a chi usa Internet Explorer non deve essere garantita per forza una corretta fruizione dei siti semplicemente perché dovrebbero passare ad un altro browser, il dovere professionale di uno sviluppatore professionista è quello di assicurare ad una platea più vasta possibile di utenti un’appropriata esperienza di navigazione del sito realizzato.
 Poco importa se lo sviluppatore stesso è di base utilizzatore di Firefox, Google Chrome, Safari o magari Opera: il proprio lavoro deve essere testato su tutti i programmi succitati, laddove necessario nelle rispettive versioni per PC e per Mac.
Poco importa se lo sviluppatore stesso è di base utilizzatore di Firefox, Google Chrome, Safari o magari Opera: il proprio lavoro deve essere testato su tutti i programmi succitati, laddove necessario nelle rispettive versioni per PC e per Mac.
La questione si pone in particolar modo per il già menzionato Internet Explorer per via della sostanziale difettosità delle versioni meno recenti: la 5.5, con il suo clamoroso errore interpretativo del box model; la 6, ancora zeppa di bug; la 7, ulteriormente migliorata ma non perfetta – dove con “perfetta” intendiamo semplicemente “rispondente alle raccomandazioni del W3C“.
Gli altri browser non hanno una storia così tribolata, inoltre è ragionevole pensare che l’utente di uno di questi programmi alternativi – che stanno però rapidamente acquisendo quote di mercato a dispetto proprio di IE – sia più predisposto ad effettuare aggiornamenti, per non parlare di Chrome che li effettua sempre e comunque in automatico.
Infine va considerata la compatibilità dei successivi rilasci di IE con le versioni di Windows. Chi usa Windows XP, può utilizzare al più IE8 perché IE9 e IE10 sono installabili solo sotto Windows Seven o 8. Pensiamo agli uffici, più ancora degli ambienti domestici, in cui l’acquisto di PC nuovi con i relativi sistemi operativi è evento raro e lungamente ponderato, per ragioni economiche e magari di compatibiità con gli applicativi: supporre che tutti gli utenti dispongano di hardware e software allo “stato dell’arte” sarebbe una premessa azzardata.