Questo seminario sui Principi di SEO ha durata di 6 ore ed ha l’obiettivo di insegnare le tecniche fondamentali di SEO (“Search Engine Optimization“ ovvero ottimizzazione per i motori di ricerca) da applicare nella realizzazione di un sito Internet ed a posteriori, con particolare ma non esclusivo riferimento alla piattaforma WordPress, al fine di migliorare il ranking del sito ovvero il suo posizionamento negli indici di Google e Bing.
Cell. +39 3479684755
Il Blog di Instant Websites
Seminario: Principi di SEO
Vuoi imparare le tecniche di SEO per ottimizzare il tuo sito web?
Ti proponiamo un seminario per migliorare il tuo ranking!
Durata del seminario: 6 ore da svolgersi in 2 o 3 incontri
Svolgimento: online su piattaforma Skype/Zoom/Teams
Costo: € 130,00 + rivalsa INPS 4% senza applicazione dell’IVA
Obiettivo del seminario
Uno degli obiettivi principali per qualsiasi sito pubblicato sul web è quello di ottenere un buon ranking ovvero posizionamento sui principali motori di ricerca, vale a dire Google e Bing. Ciò permette in generale di accrescere la platea di fruitori del sito e, per i siti strettamente commerciali, di aumentare il volume d’affari.
Nel tempo, gli algoritmi di Google sono divenuti più sofisticati ed esigenti rendendo più complessa la materia e obsolete alcune tecniche che venivano impiegate fino ad alcuni anni fa.
Questo seminario si prefigge lo scopo di esaminare gli strumenti del SEO in maniera sintetica ma completa al fine di consentirne l’applicazione a qualsiasi sito, anche sviluppato tramite WordPress o altro CMS (“Content Management System”).
Programma del seminario
- Principi del ranking
- Individuazione delle parole chiave
- Analisi della concorrenza
- Scelta del dominio e strutturazione del sito
- Gli elementi del codice della pagina HTML finalizzati al SEO
- La mappa del sito
- Come scrivere per i motori di ricerca: pagine e articoli
- Le caratteristiche tecniche del sito necessarie per il SEO
- Gli strumenti di comunicazione con Google e Bing
- I plugin di WordPress per il SEO
Il programma dettagliato del seminario è disponibile a richiesta
• Vedi anche:
- pagina dedicata al seminario Principi di SEO in questo sito »
- pagina sul seminario Principi di SEO sul sito CORSI DI WEB DESIGN e sul sito CORSI DI WEB DESIGN A VIGEVANO »
- articolo sull’importanza dei contenuti del sito ai fini del SEO »
SEO: lavoro sui contenuti

Uno dei problemi maggiori nel mio lavoro è quello rappresentato dalle aspettative di certi miei clienti circa il ranking sui motori di ricerca.
Spesso, purtroppo, l’idea di base è che sia sufficiente inserire 1 keyword nella pagina o articolo per balzare miracolosamente in cima alla SERP ovvero Search Engine Results Page; detto in breve, che sia quanto basta per “finire in cima ai risultati di Google“.
Tale idea errata è accompagnata da un’altra, vale a dire che il web designer (o webmaster) abbia a disposizione delle formule magiche grazie alle quali può ottenere suddetto risultato.
La verità è che il fattore fondamentale per migliorare il ranking è il lavoro sui contenuti del sito. Questi ultimi non possono essere troppo stringati oppure, errore diametralmente opposto, essere costruiti come insopportabili elenchi di parole chiave. Devono essere scritti nel rispetto dei motori di ricerca, non PER i motori di ricerca.
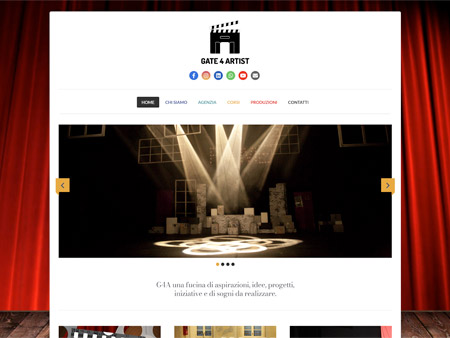
Gate4Artist
Gate4Artist nasce dall’incontro tra diverse figure professionali del mondo artistico: attrici, attori, booker e agenti del settore spettacolo e advertising.
Le sue attività includono quindi agenzia (promozione di attori e attrici per produzioni pubblicitarie, televisive e cinematografiche), corsi di formazione in ambito artistico (corso di dizione, corso di recitazione cinematografica, corso di public speaking ecc. dal vivo o in videoconferenza) e produzioni: teatrali e cinematografiche, video di formazione, video per il web.
Il menu del sito, sviluppato da INSTANT WEBSITES, rispecchia fedelmente le attività svolte giacché AGENZIA, CORSI e PRODUZIONI costituiscono le pagine centrali del sito stesso.
Sono presenti anche i collegamenti ai social media sui quali Gate4Artist è presente, vale a dire Instagram e facebook.
Il sito è pubblicato all’indirizzo https://www.gate4artist.it/