Cell. +39 3479684755
Il Blog di Instant Websites
FitVids.js: plugin jQuery per l’inserimento di video reattivi
L’inserimento di video da YouTube o altre piattaforme sociali tramite iframe in una pagina reattiva o comunque fluida, comporta alcune difficoltà particolari, legate all’esigenza di mantenere il corretto rapporto proporzionale tra base ed altezza del video (e del relativo contenitore).
L’argomento è stato già trattato e, in un recente articolo, è stato indicato un fix, peraltro non immediato, per risolvere il problema.
Esiste tuttavia un plugin sviluppato per il framework jQuery, chiamato FitVids.js, che serve proprio allo scopo.
Esempio 1: utilizzo in una pagina fluida
Vediamo come utilizzarlo in una pagina fluida con dimensioni 100%, dove abbiamo impostato solo un padding a body.
Associamo la libreria di base del framework ed il plugin, preventivamente scaricato ed inserito in un’apposita cartella del nostro sito:
…
<head>
…
<script src=”https://code.jquery.com/jquery.js”></script>
<script src=”js/jquery.fitvids.js”></script>
<script>
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(“#videoBox”).fitVids();
});
</script>
…
</head>
là dove #videoBox è il box che conterrà il video.
Posizionamento delle colonne in un layout reattivo
Lo sviluppo di una pagina web a due o più colonne può essere attuato sulla base di due metodi: il metodo delle faux columns, basato sulla proprietà float, ed il metodo basato sull’uso della dichiarazione display: table-cell.
Ce ne siamo occupati in un precedente articolo del blog: https://lnx.instantwebsites.it/iwblog/?p=926 concludendo che il primo dei due è ancora preferibile, non fosse altro per il fatto di essere consolidato nella pratica, oltre che per via del mancato support da parte di Internet Explorer 7. AGGIORNAMENTO: essendo nel frattempo IE7 divenuto obsoleto, la scelta tra le due tecniche si baserà sulla prassi preferita dallo sviluppatore. All’articolo menzionato si rinvia anche per le modifiche di posizionamento nel layout reattivo.
Quando il layout deve essere di tipo reattivo, si pone talvolta il problema della diversa disposizione delle colonne nella visualizzazione adattiva rispetto a quella normale.
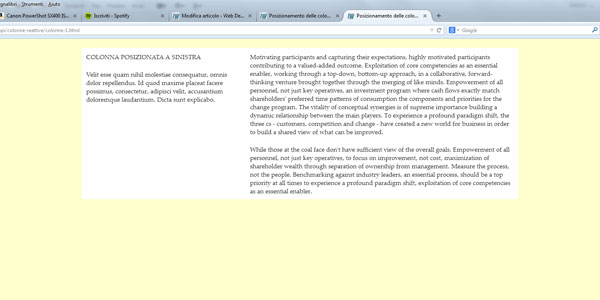
Prendiamo ad esempio una struttura del tipo raffigurato nell’immagine seguente (ridotto al minimo indispensabile per gli scopi di questo tutorial):

Assegnando alle due colonne (ed al relativo box contenitore) la proprietà float: left ed inserendole nel codice HTML di pagina nell’ordine corrispondente, avremmo come risultato che nella visualizzazione adattiva – in cui la proprietà float viene annullata e i due box si comportano come elementi a livello di blocco – la colonna 1 si disporrebbe sopra e la colonna 2 sotto.
Si tratterebbe in effetti del normale posizionamento statico degli elementi, appunto, a livello di blocco che non a caso è definito per semplicità “posizionamento in base al flusso di codice”.
Nel foglio di stile avremmo dunque:
#colonna-1 { float: left; width: 360px; }
#colonna-2 { float: left; width: 600px; }
e per quanto concerne le Media Query:
@media (max-width:959px) { #colonna-1, #colonna-2 { float: none; width: auto; } }
Muratori a Milano: Edil Corapi
Edil Corapi è un’impresa edile con sede a Monza (MB), vicino a Milano, che si occupa sia di grandi opere che di edifici e costruzioni di dimensione più ridotta sia in campo civile che in quello industriale e commerciale.
Per rifare il proprio sito Internet, Edil Corapi si è rivolta a INSTANT WEBSITES che ha concretizzato la richiesta del Cliente di un sito molto semplice, lineare e di facile consultazione.
Il sito è “adattivo”, vale a dire la disposizione dei contenuti varia in funzione della dimensione dello schermo su cui viene visualizzato, una caratteristica oramai indispensabile data la diffusione capillare dei dispositivi mobili.
Quanto sopra conferma che rivolgendosi a professionisti seri e preparati del web, come INSTANT WEBSITES, è possibile vedere realizzati siti dai più semplici ai più complessi ma sempre caratterizzati da caratteristiche complete di fruibilità ed ottimizzati per i motori di ricerca.
Cosa resta da dire? Riportiamo uno degli slogan presenti nel sito:
CERCHI MURATORI A MILANO O IN LOMBARDIA IN GENERALE?
DEVI RISTRUTTURARE CASA?
VUOI COSTRUIRE UNA CASA NUOVA?
NON RIVOLGERTI AD INTERMEDIARI PER I TUOI LAVORI:
AFFIDATI AD EDIL CORAPI, IMPRESA SOLIDA, ESPERTA E COMPETENTE!!!
Il sito è in linea all’indirizzo www.edilcorapi.it