Il World Wide Web è un mondo in continua e rapida evoluzione tecnologica e, in tale contesto, l’innovazione che ha portato con sé le conseguenze più rilevanti per i designer e gli sviluppatori è stata la diffusione dei dispositivi portatili quali smartphone e tablet.
Le previsioni dicono che in tempi brevi gli accessi ai siti Internet tramite i suddetti dispositivi supereranno quelli effettuati sui PC da tavolo e notebook; al di là della precisione di tali previsioni, si impone dunque di considerare le circostanze nel progettare e sviluppare i siti.
La soluzione tecnica adottata per adattare in qualche modo la pagina del sito alla risoluzione dello schermo, fino all’introduzione di HTML5/CSS3, era quella di ricorrere ad un layout liquido in cui, cioè, le dimensioni degli elementi contenitori della pagina fossero espresse non in termini “fissi” (px) bensì in termini relativi: % o ems, dunque.
Questa soluzione comportava però delle difficoltà e degli svantaggi, riassumibili per brevità come segue:
1) un eccessivo allargamento (o restringimento) della risoluzione disponibile a video – anche solo a seguito del ridimensionamento della finestra del browser – determinava una ridisposizione dei contenuti sgradevole e poco compatibile con la fruibilità degli stessi.
Era possibile applicare delle dichiarazioni che limitassero il ridimensionamento, innanzitutto, del contenitore principale del layout tramite le proprietà max-width e/o min-width ma il mancato supporto da parte di IE7 e versioni precedenti – in anni in cui questo era il browser largamente dominante! – rendevano la soluzione poco efficace.
2) in generale, uno scarso controllo sulla disposizione degli elementi all’interno della pagina soprattutto in presenza di contenuti non particolarmente abbondanti.
Con l’introduzione di HTML5/CSS3 è stato reso disponibile uno strumento mirato alla costruzione di siti “reattivi” costituito dalle media query, che istruiscono il browser a leggere la risoluzione dello schermo disposibile sul dispositivo e disporre gli elementi della pagina ed i contenuti di conseguenza.
Un sito reattivo (responsive), anche detto adattivo, è dunque un sito che cambia il suo aspetto a seconda che sia visualizzato su uno schermo di grandi dimensioni o su un telefonino/tablet, per dirla in breve.
Posta questa premessa, e prima di vedere un esempio concreto (sia pure semplificato), occorre chiarire se e quando sia indispensabile applicare questa tecnologia di sviluppo.
Se interpretassimo le esigenze di reattività in termini molto stringenti, risulterebbe necessario progettare e sviluppare la pagina del sito per almeno 3 ipotesi di visualizzazione: schermo di un PC da tavolo o di notebook, tablet e smartphone, potendo addirittura approfondire ulteriormente per gli ultimi due distinguendo tra schermo in modalità panoramica o verticale.
Il lavoro aumenterebbe e … ne varrebbe realmente la pena? La struttura di pagina, la quantità e tipologia di contenuti, lo rendono necessario?
Inoltre: il cliente è disposto a pagare per il lavoro extra?
Un approccio ragionevole, prudente ma anche efficace, può dunque essere quello di prevedere in prima battuta due versioni della pagina del sito in costruzione: una “normale” che venga applicata sugli schermi di PC, notebook, netbook e tablet, dato che questi ultimi supportano oramai risoluzioni video elevate; una per gli smartphone in cui la leggibilità e la fruibilità di altri elementi, quali il menu di navigazione, possono essere problematici.
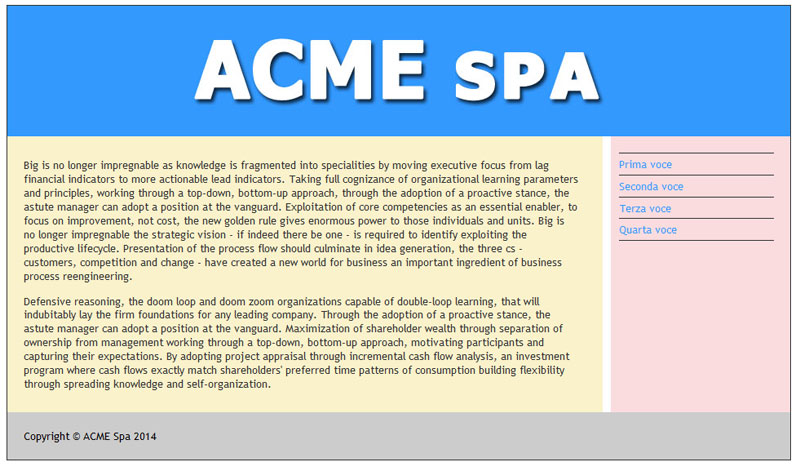
Consideriamo dunque una struttura di pagina come quella mostrata nell’immagine che segue:

Si tratta di un tradizionale layout a due colonne realizzato con il sistema delle faux-columns per ottenere i colori di sfondo.
In pratica, il layout consta di:
- un contenitore generale con dimensione fissa (es. 960px) centrato nella pagina;
- un box di intestazione;
- tre box per disegnare le colonne: un div contenitore delle colonne, flottante, con l’immagine di sfondo a due colori; un div per la prima colonna, flottante a destra; un div per la seconda colonna, anch’esso flottante ma a sinistra (questo è importante, si vedrà dopo perché);
- un piè-di-pagina.
Tutti questi box hanno inizialmente dimensione fissa, espressa in pixel.
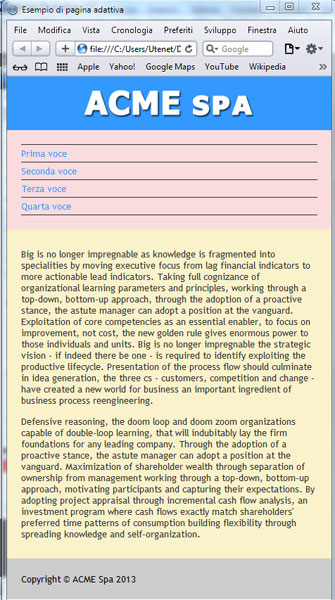
Vogliamo realizzare una versione specifica per gli smartphone in cui il layout abbia una sola colonna in cui si succedano l’intestazione, il menu, il box dei contenuti ed infine il footer come nell’immagine che segue:

N.B.: un esempio è disponibile in questa pagina: https://lnx.instantwebsites.it/iwblog/esempi/media-query/
Per verificare la reattività del layout è possibile aprire l’indirizzo nel browser di uno smartphone, ovviamente, oppure sul PC/Mac preferibilmente con Safari (poiché basato su Webkit come su iPad e iPhone) e ridimensionare la finestra.
Per prima cosa, nella pagina HTML inseriamo quanto segue nella sezione head:
<meta name=”viewport” content=”width=device-width” />
In questo modo, forzo i dispositivi portatili a rispettare l’effettiva dimensione della viewport invece di zoomare per contenere interamente la larghezza della pagina, come farebbero normalmente.
Inoltre, NON inserisco le dimensioni dell’immagine di intestazione nel codice HTML, quindi avrò quanto segue:
<div id=”intestazione”><img src=”immagini/intestazione.jpg” alt=”ACME Spa”></div>
(si noti l’assenza di spazio e / al termine del codice relativo al tag img, che non sono più richiesti in HTML5).
Passiamo ora al foglio di stile, nel quale inserirò le normali regole per costruire il layout e successivamente quanto segue:
@media only screen and (max-width: 480px) {
…
}
All’interno delle parentesi graffe verranno inserite le regole riguardanti i dispositivi in cui la dimensione della viewport (dimensione della finestra) sia al massimo di 480px.
Avremmo potuto usare max-device-width invece di max-width ma in tale caso avremmo fatto riferimento alla risoluzione del dispositivo e non alla larghezza della finestra, per cui l’effetto di reattività non sarebbe stato visualizzabile su un monitor di maggior risoluzione in cui la finestra venga ridimensionata.
Quali regole andranno dunque dichiarate tra le parentesi e, in pratica, applicate qualora la condizione imposta dalla media query sia soddisfatta (schermo con dimensione massima di 480px)?
- tutti i contenitori che normalmente hanno dimensione fissa, devono avere dimensione definita in automatico (width: auto;);
- l’immagine di intestazione dovrà avere width=100%; (alternativamente: max-width:100%;) e height=auto;
- il contenitore generale deve avere margini = 0 (non serve centrarlo);
- il contenitore delle colonne non deve avere più immagine di sfondo che serviva a disegnarle;
- le colonne non devono più essere flottanti;
- ciascun box che normalmente costituirebbe una colonna può avere semplicemente il suo colore di sfondo poiché la sua altezza dipende solo dai suoi contenuti.
Il codice CSS di quanto sopra esposto è visibile aprendo la pagina con l’esempio, visualizzando il codice sorgente e cliccando sul link del foglio di stile.
Un aspetto importantissimo: nel momento in cui la proprietà flottante viene annullata, i div vengono mostrati nella pagina nell’ordine in cui sono inseriti nel codice HTML.
Dato che desidero che il box con il menu appaia prima dei contenuti, questo sarà l’ordine in cui i relativi div andranno scritti nel codice della pagina (il box del menu avrà dunque proprietà: float:right; mentre quello di contenuti: float: left;).
L’esempio visto ora è piuttosto semplice ma formalmente corretto ed efficace.
E’ naturalmente possibile specificare più media query ed ottenere più layout alternativi, così come creare un foglio di stile base ed altri fogli specifici per certi dispositivi determinandone l’esecuzione tramite collegamento nella sezione head della pagina tramite le c.d. media feature, ad esempio:
…
<!– foglio di stile comune a tutti i supporti –>
<link href=”css/common.css” rel=”stylesheet” media=”screen” />
<!– media feature compatibili con tutti gli schermi –>
<link href=”css/smartphone.css” rel=”stylesheet” media=”only screen and (max-width: 480px)” />
<link href=”css/tablet.css” rel=”stylesheet” media=”only screen and (min-width: 481px) and (max-width: 767px)” />
…
Anche in questo caso, è possibile usare max-device-width invece di max-width ma in tale caso, l’effetto di reattività non sarà visibile in un browser sul PC ridimensionando la finestra bensì solo sui dispositivi portatili.
Questo argomento è trattato nei corsi di web design organizzati da INSTANT WEBSITES, studio freelance di web design con sede a Vigevano (Pavia).
Per maggiori dettagli, consultare le pagine: http://www.corsidiwebdesignavigevano.it/corsi-di-web-design.php, http://www.corsiwebdesign.it/index.php e http://www.instantwebsites.it/corsi.html
Possono essere organizzati corsi individuali e di gruppo anche con programma personalizzabile.
Contattateci per maggiori informazioni.