Cell. +39 3479684755
Il Blog di Instant Websites
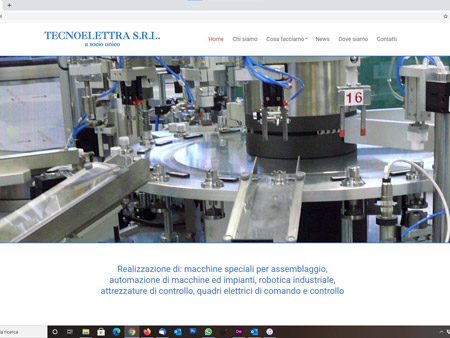
Tecnoelettra: automazione d’impianti e macchine, robotica industriale
Tecnoelettra è un’azienda lombarda che si occupa della realizzazione di macchine speciali per assemblaggio, automazione di macchine ed impianti, robotica industriale, attrezzature di controllo, quadri elettrici di comando e controllo.
In questi giorni è stato messo in linea il nuovo sito, realizzato da INSTANT WEBSITES – Della Bianca Paolo Ettore.
Il sito è basato su WordPress, il CMS (Content Management System ovverosia Sistema di gestione dei contenuti) più diffuso e flessibile che consente all’utente finale sprovvisto di competenze in materia di web di procedere ad aggiornamenti dei contenuti in autonomia e senza difficoltà.
Oltre al sito, è stato creato anche un canale su YouTube con alcuni video dimostrativi di macchine realizzate da Tecnoelettra.
Sito web: https://www.tecnoelettrasas.it/
Canale YouTube: https://www.youtube.com/channel/UCmzvjq4Wu26rBQ2lCBV5Rig
Vetrina di siti realizzati da INSTANT WEBSITES

POLISPORTIVA GYMNASIUM Lugano (CH)
FITKID DANCE
https://gymnasiumlugano.ch/

IMMOBILIARE PORPORA LORETO
https://www.porporaloreto.it/
Affitto diretto di appartamenti in via Porpora e via Vigevano a Milano

INTERNATIONAL OSTEOPATHIC ACADEMY
https://www.ioaosteopathy.net/
Scuola di osteopatia con diploma a norma Europea EN16686
Tutto in homepage
Tanto tempo fa, in una galassia lontana lontana…
… la homepage dei siti era utilizzata come pagina di benvenuto e, spesso, conteneva solo una foto o un’animazione per lo più inutile oltre alle bandierine per la scelta della lingua (se il sito era sviluppato in due o più lingue).
Ovviamente la galassia era la nostra ed il concetto di “tanto tempo fa” è da intendersi in termini informatici, quindi diciamo tre lustri e forse meno.
I motori di ricerca non erano ancora perfezionati. Google basava l’indicizzazione su quanto veniva inserito dagli sviluppatori nei metatag di pagina, da cui l’abominevole pratica di infilare parole-chiave appetite dal web anche se non c’entravano con i contenuti (ricordate quando su eBay i titoli delle inserzioni erano del tipo “Cellulare cinese no iPhone” in modo tale da essere visualizzate da chi cercava, nell’esempio fatto, l’iPhone?).
I dispositivi mobili non erano ancora diventati gli strumenti irrinunciabili e tuttofare che abbiamo oggi perennemente nelle nostre mani: si avevano a disposizione delle connessioni di tipo primitivo, come il Wap, costose e lente; i monitor dei PC da tavolo avevano una risoluzione orizzontale di 1024px.
No, non ho nessuna intenzione di commentare qualcosa del tipo “bei tempi” anche se appartengo alla schiera di coloro i quali trovano assai preoccupante il rimbambimento della gente a cui assistiamo tutti i giorni, per colpa degli smartphone che sono diventati delle estensioni delle mani ma non del cervello.
Non erano bei tempi, erano solo tempi assai diversi da quelli attuali e le pratiche adottate dagli sviluppatori web erano molto più elementari – e semplici – di quelle attuali.
Prima dell’arrivo dei CSS, le strutture di pagina erano costruite con i frame e le tabelle e, naturalmente, l’unica preoccupazione che concerneva la risoluzione video era quella di scegliere se sviluppare contenitori larghi un migliaio di pixel (1024 meno lo spazio occupato dalla barra di scorrimento) oppure 800 per supportare i monitor meno recenti. Media Query? Figurarsi.
L’aumento vertiginoso della velocità delle connessioni, passando dai 14.4Kbps dei modem analogici alle connessioni digitali, unitamente al sorpasso in anni recenti degli smartphone sui laptop come strumento di accesso alla Rete, hanno fatto sì che i siti si ampliassero e modificassero, includendo sempre più contenuti multimediali.
In tutto questo contesto, descritto molto sommariamente – non è certo mia intenzione scrivere la storia di Internet! – il significato della homepage o front page, cioè della pagina iniziale del sito, è mutato profondamente.