Cell. +39 3479684755
Il Blog di Instant Websites
Il tag picture
L’introduzione del web design reattivo tramite HTML5 e CSS3 ha introdotto la possibilità di ottenere il ridimensionamento automatico di un’immagine, fino ad occupare lo spazio orizzontale disponibile e mantenendone le proporzioni, tramite la regola:
img { max-width: 100%; height: auto; }
Fino a qui, niente di nuovo; d’altronde, quella sopra esposta è una regola che compare sistematicamente nel foglio di stile base di qualsiasi sito.
Ci sono però dei casi nei quali la semplice reattività di un’immagine non si traduce in un risultato apprezzabile dal punto di vista pratico.
Immaginiamo un’immagine di intestazione che, vista nella viewport di uno schermo ampio, occupa tutta la larghezza ed una certa altezza, ad es. 1920×850 pixel.
Nel momento in cui la viewport viene ridotta e l’immagine ridimensionata proporzionalmente, quest’ultima finirà con il risultare estremamente piccola e quindi inutile dal punto di vista del risultato. Eseguendo i classici “conticini” scolastici, si fa in fretta a capire: nella viewport di uno smartphone, 1920×850 diventa 480×213 pixel.
Per prevenire questo problema, una soluzione tradizionale consiste nel posizionare l’immagine non come elemento <img> bensì come sfondo del contenitore; man mano che la viewport viene ridotta, tale contenitore occupa sempre il 100% dello spazio disponibile ed una certa altezza minima mentre l’immagine di sfondo non si adatta, sicché ne verrà mostrata solo una parte.
Potete vedere un esempio di questa tecnica nella homepage del sito https://ottolina.com/ (grafica del sito by modus comunicazione visiva).
Si tratta di una tecnica funzionale ma con un possibile effetto sgradito: verrà mostrata solo una parte dell’immagine – tipicamente quella centrale – sicché si perderanno molti dettagli della stessa.
E’ indispensabile quindi scegliere un’immagine che mantenga un effetto accettabile anche in tale contesto.
Da menzionare, senza però raccomandarla, un’alternativa molto comoda ma, per così dire, estrema: rinunciare del tutto a mostrare l’immagine stessa quando la viewport scende al di sotto di una certa dimensione.
Esiste una terza possibilità che è finalizzata ad ottimizzare l’esperienza utente al prezzo di una preventiva preparazione di due o più immagini alternative: il tag picture di HTML5.
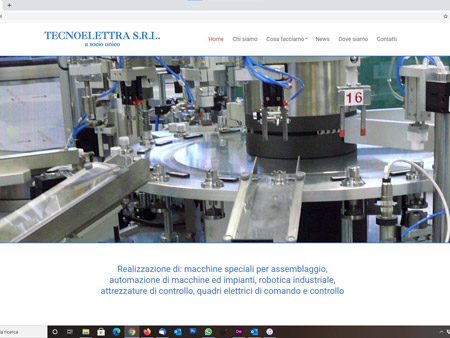
Tecnoelettra: automazione d’impianti e macchine, robotica industriale
Tecnoelettra è un’azienda lombarda che si occupa della realizzazione di macchine speciali per assemblaggio, automazione di macchine ed impianti, robotica industriale, attrezzature di controllo, quadri elettrici di comando e controllo.
In questi giorni è stato messo in linea il nuovo sito, realizzato da INSTANT WEBSITES – Della Bianca Paolo Ettore.
Il sito è basato su WordPress, il CMS (Content Management System ovverosia Sistema di gestione dei contenuti) più diffuso e flessibile che consente all’utente finale sprovvisto di competenze in materia di web di procedere ad aggiornamenti dei contenuti in autonomia e senza difficoltà.
Oltre al sito, è stato creato anche un canale su YouTube con alcuni video dimostrativi di macchine realizzate da Tecnoelettra.
Sito web: https://www.tecnoelettrasas.it/
Canale YouTube: https://www.youtube.com/channel/UCmzvjq4Wu26rBQ2lCBV5Rig
Vetrina di siti realizzati da INSTANT WEBSITES

POLISPORTIVA GYMNASIUM Lugano (CH)
FITKID DANCE
https://gymnasiumlugano.ch/

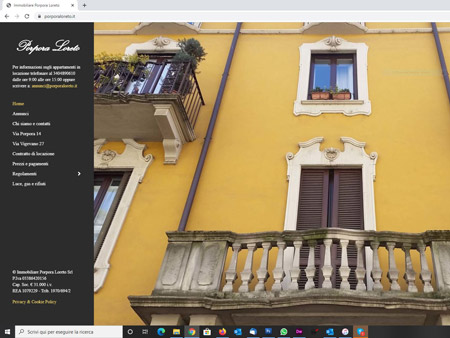
IMMOBILIARE PORPORA LORETO
https://www.porporaloreto.it/
Affitto diretto di appartamenti in via Porpora e via Vigevano a Milano

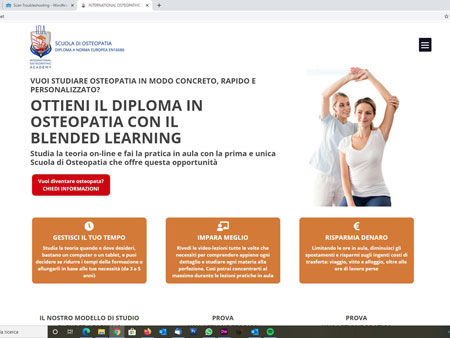
INTERNATIONAL OSTEOPATHIC ACADEMY
https://www.ioaosteopathy.net/
Scuola di osteopatia con diploma a norma Europea EN16686