Cell. +39 3479684755
Il Blog di Instant Websites
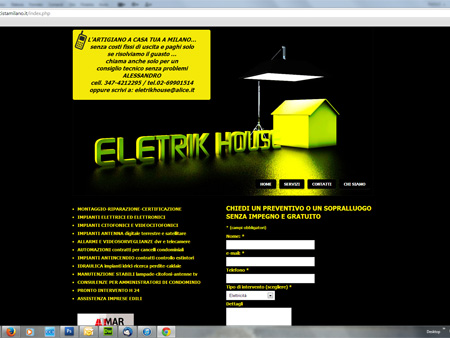
Cerco elettricista a Milano – sito Eletrik House
Eletrik House è un’impresa artigiana con sede a Milano che si occupa di impianti elettrici ed elettronici, impianti antenna e citofonici, idraulica, manutenzione stabili.
Si propone sul mercato con una formula molto customer-friendly, in quanto è possibile contattare il titolare Alessandro (telefonicamente o tramite il sito) e chiedere un consiglio tecnico su un lavoro da effettuare nonché concordare un eventuale sopralluogo senza costi fissi d’uscita, con pagamento a problema risolto.
Il sito sviluppato da INSTANT WEBSITES per Eletrik House è un esempio di sito mono-pagina in cui i contenuti sono divisi in 4 sezioni raggiungibili rapidamente tramite il menu di navigazione ed il relativo “scivolamento” alle stesse senza necessità di un lungo e potenzialmente fastidioso scrolling.
Questo formato è molto vantaggioso per proporre dei contenuti quantitativamente non molto estesi in forma sintetica e nello stesso tempo senza “affollare” la pagina, rischiando di confondere il lettore.
Il sito mono-pagina è spesso impiegato anche come affiancamento ad un sito principale, per illustrare eventi o prodotti/servizi nuovi: un modo rapido, economico ed efficace di proporsi sul web.
Il sito di Eletrik House è in linea all’indirizzo: www.cercoelettricistamilano.it
INSTANT WEBSITES realizza siti su misura del Cliente garantendo sempre sviluppo professionale e costi contenuti.
INSTANT WEBSITES realizzerà il sito per il 3° OPEN INTERNAZIONALE DEL SALENTO di scacchi
 Chess Projects ASD è un’associazione sportiva dilettantistica affiliata al CONI e alla FSI (Federazione Scacchistica Italiana) con sede a Milano, che organizza ogni anno tornei di importanza internazionale.
Chess Projects ASD è un’associazione sportiva dilettantistica affiliata al CONI e alla FSI (Federazione Scacchistica Italiana) con sede a Milano, che organizza ogni anno tornei di importanza internazionale.
Questa associazione ha affidato a INSTANT WEBSITES il compito di realizzare i siti completi e micro-siti monopagina dedicati ad alcuni importanti eventi, tra cui: l’edizione 2013 del Campionato Italiano a Squadre (CIS) maschile e femminile (http://www.45finalecismasterfsi2013.it/), il 2° Open Internazionale del Salento 2013 (http://www.2opensalento2013.it/), il Vienna Chess Open 2013 (http://www.chesspro.it/vienna-chess-open-2013.php).
Il prossimo sito sarà quello dedicato al 3° Open Internazionale del Salento che verrà pubblicato nelle prossime settimane all’indirizzo: http://www.3salentochessopen2014.it/
Ringraziamo Chess Projects ASD per averci rinnovato la fiducia e invitiamo tutti gli appassionati di scacchi, e coloro i quali desiderano avvicinarsi a questo gioco, a visitare il sito principale dell’associazione ed informarsi sulle attività formative ed agonistiche da essa svolte.
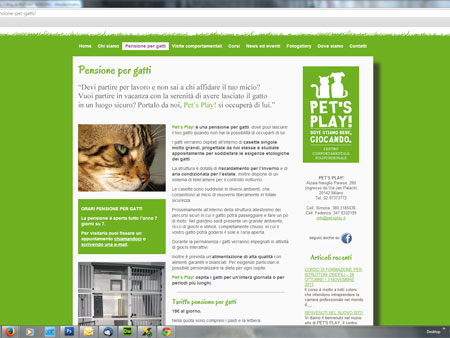
Nuovo sito Pet’s Play! in linea
Dalla homepage del sito:
Pet’s Play! è un Centro Comportamentale Polifunzionale del cane e del gatto.
Nasce dall’esperienza di due amiche, Simona e Federica, prima di tutto amanti degli animali e poi esperte in Medicina Comportamentale ed Educazione del cane e del gatto.
Sorge a pochi km dal centro di Milano, in un borgo sulle sponde del Naviglio Pavese all’interno di 18 ettari di parco pubblico.
Pet’s Play! è una struttura moderna nata per stare vicino ai vostri amici a quattro zampe e andare incontro alle vostre esigenze di voi proprietari di animali.
I vostri animali troveranno un ambiente sicuro, stimolante e familiare per divertirsi senza alcun rischio.
INSTANT WEBSITES ha realizzato il nuovo sito per Pet’s Play! che è appena stato pubblicato ed è visitabile all’indirizzo www.petsplay.it.
Ampio spazio è dedicato naturalmente ai servizi proposti da Pet’s Play!, tra i quali pensione per gatti, visite e percorsi riabilitativi comportamentali, corsi di formazione, corsi di educazione per cani cuccioli e adulti, puppy classes ecc.
La struttura è stata creata ed è gestita da Simona Cannas (Medico Veterinario specializzato in Etologia Applicata e Benessere Animale) e Federica Maltese (laureanda in Medicina Veterinaria), assistite da uno staff estremamente preparato e competente e si trova a Milano in Alzaia Naviglio Pavese 260.
Il sito è stato sviluppato su piattaforma WordPress personalizzata al fine di garantire una rapida e facile aggiornabilità in tempo reale e la grafica è molto semplice e lineare, a tutto benificio della leggibilità e della facilità di consultazione.
Il logo di Pet’s Play! è stato ideato e disegnato da Sergio Tanara, artista poliedrico ed originale ed abile grafico, creatore – tra le tante altre cose! – del personaggio Alky, simbolico rimedio contro l’indigeribilità della vita moderna (www.iwantmyalky.com).
L’invito è quello di visitare il sito di Pet’s Play! (la sola galleria fotografica dedicata agli ospiti della pensione per gatti vale il tempo dedicato alla navigazione) e rivolgersi a Simona e Federica per le necessità dei vostri amici a quattro zampe!