Cell. +39 3479684755
Il Blog di Instant Websites
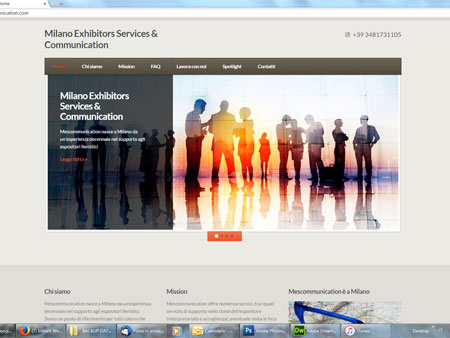
Milano Exhibitors Services & Communication
Mescommunication nasce a Milano da un’esperienza decennale nel supporto agli espositori fieristici.
Siamo un punto di riferimento per tutti coloro che necessitino di avvalersi di un servizio professionale, serio ed efficace durante le tre fasi delle manifestazioni quali la preparazione dell’evento fieristico, supporto nel corso della stessa e la fase che reputiamo essenziale quale la gestione dei contatti acquisiti durante l’esibizione. (dalla homepage del sito)
Il sito è stato realizzato da INSTANT WEBSITES su piattaforma WordPress, soluzione che garantisce al Cliente la possibilità di gestire gli aggiornamenti dei contenuti in autonomia.
Ovviamente tale piattaforma deve essere preventivamente ottimizzata per il SEO (Search Engine Optimization) e protetta dai sempre più frequenti tentativi di intrusione: si tratta di interventi attuati su tutti i siti sviluppati da INSTANT WEBSITES per i propri Clienti.
Caratteristica di questo sito in particolare è la struttura multilingua, nel senso che i contenuti sono disponibili in più lingue con navigazione diretta tra le stesse e reindirizzamento automatico del visitatore in base alla lingua del suo programma di navigazione.
URL del sito: www.mescommunication.com
What goes up, must come down ovvero: riposizionare gli elementi

Quando nell’ambito dei nostri corsi di web design devo spiegare il concetto di responsive design, sintetizzo solitamente in questo modo:
Il termine “responsive design” indica le tecniche di sviluppo delle pagine web che ne permettono l’ottimizzazione per il tipo di dispositivo sul quale un sito viene visualizzato, con particolare riferimento ai dispositivi mobili, tramite il ridimensionamento ed il riposizionamento dei contenuti
Per quanto riguarda il primo aspetto, cioè il ridimensionamento, si sono già viste in precedenti articoli le tecniche di base da applicare ai box contenitori ed ai principali contenuti (con particolare riferimento alle immagini) tramite le media query che subordinano l’applicazione di determinate regole CSS alla dimensione effettiva della viewport del dispositivo.
Relativamente al riposizionamento, invece, la pratica indica che nella maggior parte dei casi la natura di “elementi a livello di blocco” dei contenitori di pagina è sufficiente a fare sì che si dispongano uno sopra l’altro nella pagina occupando lo spazio orizzontale disponibile; tutt’al più, può essere necessario rimuovere la proprietà float per evitare che si affianchino (si rilegga questo articolo a proposito dell’uso della proprietà display: table-cell; piuttosto che della proprietà float per costruire un layout a 2 o più colonne).
In determinate circostanze, tuttavia, può essere necessario modificare questo comportamento.
Prendiamo a titolo di esempio il caso di un layout a 2 colonne, in cui la sidebar a sinistra è utilizzata per un sottomenu di pagine.
Normalmente, nel layout reattivo, questo box si posizionerebbe al di sopra di quello principale, dal momento che nel codice di pagina è inserito prima.
Ecco un semplicissimo esempio che mostra questo comportamento in un contenitore a larghezza fissa di 960px.
E’ sufficiente ridimensionare la finestra del browser per vedere come gli elementi si ridimensionano e redispongono.
Il punto è: come fare in modo che si posizioni invece al di sotto?