L’iframe viene impiegato normalmente per inserire nella pagina HTML dei contenuti pubblicati su un altro sito.
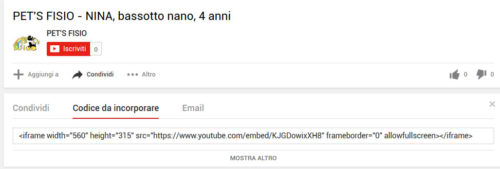
Viene utilizzato, in particolare, nel codice di incorporazione fornito da YouTube in relazione a ciascun video, per esempio relativamente al video pubblicato all’indirizzo https://www.youtube.com/watch?v=KJGDowixXH8 avremo (clicca per ingrandire l’immagine):
Il codice HTML da inserire nella nostra pagina è dunque basato sul tag iframe e la dimensione è dichiarata in 560×315 pixel, equivalenti ad una proporzione di 16:9 (questo dettaglio risulta importante nel seguito per definire le regole CSS che lo rendano reattivo).
Nel momento in cui inseriamo questo codice HTML nella nostra pagina, viene visualizzato il video nelle dimensioni dichiarate.
Ovviamente l’iframe non è di per sé reattivo, quindi occorre creare delle regole CSS che ne permettano il corretto dimensionamento.
Non possiamo procedere come per le immagini, vale a dire:
@media (max-width:600px) {
img { max-width:100%; height:auto; }
}
perché l’iframe perderebbe le sue proporzioni corrette ed una parte del video non sarebbe, conseguentemente, mostrata.
La soluzione è basata sull’aggiunta di un div che contenga l’iframe e sul dimensionamento del primo tramite il suo padding.
In concreto, le regole CSS sono queste:
@media (max-width:600px) {
.contenitore {
width: auto;
position: relative; /* rende il box elemento progenitore dell’iframe */
padding-bottom: 56.25%; /* 16/9 */
height: 0;
}
.contenitore iframe {
position: absolute;
top: 0;
left:0;
width: 100%;
height: 100%;
}
}
La classe .contenitore è applicata nel codice appunto ad un div che racchiude l’iframe. In corrispondenza di un certo break-point e tramite media query, la sua larghezza viene impostata su automatico e la sua altezza pari a 0; viene dichiarato un padding-bottom pari a 56.25% che corrisponde alla proporzione del video di 16/9, infatti: (9/16)*100 = 56.25
L’iframe viene posizionato all’interno del contenitore in modo assoluto, con larghezza ed altezza pari al 100%.
Si noti che:
- il valore di padding-bottom deriva dalle proporzioni del video.
Se queste sono, ad es., 16/10 bisognerà dichiarare: padding-bottom: 62.50%; e così via. - se le regole CSS non vengono applicate ad una media query, cioè se non vengono condizionate ad una certa dimensione della viewport, il video incorporato da YouTube risulta reattivo a qualsiasi dimensione ed occuperà sempre tutto lo spazio disponibile.
Ciò espone al rischio di scadimento della sua qualità se la risoluzione del video stesso non è sufficiente. - la stessa tecnica può essere applicata ad iframe con altri contenuti come, ad esempio, quelli di incorporazione di mappe da Google Maps.
Per un esempio, aprire la pagina a questo indirizzo.
Un’interessante discussione sull’argomento può essere trovata qui: http://stackoverflow.com/questions/17838607/making-an-iframe-responsive
INSTANT WEBSITES propone corsi di web design individuali e di gruppo, anche con programmi personalizzati, e consulenze in materia di web design.
Puoi leggere tutti i dettagli sui corsi in queste pagine:
http://www.instantwebsites.it/corsi.html
http://www.corsidiwebdesignavigevano.it/corsi-di-web-design.php