Cell. +39 3479684755
Il Blog di Instant Websites
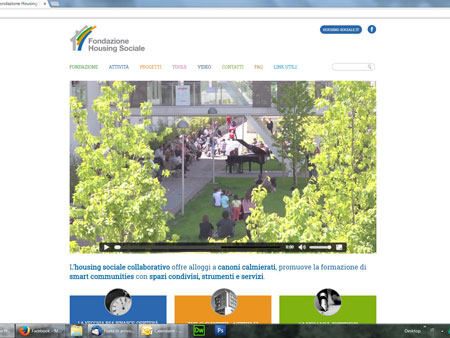
FHS – Fondazione Housing Sociale
Dalla pagina Fondazione del sito:
FHS non ha scopo di lucro, persegue fini di solidarietà sociale e intende contribuire a risolvere il problema abitativo, con riguardo particolare alle situazioni di svantaggio economico e/o sociale, nonché favorire la creazione di contesti abitativi per sperimentare relazioni positive con gli altri abitanti della comunità, supportati da una rete di servizi.
E’ da pochi giorni in linea il nuovo sito della Fondazione Housing Sociale all’indirizzo: www.fhs.it
La progettazione grafica è stata realizzata dallo studio modus comunicazione visiva di Seregno (MB) che, per lo sviluppo del codice, si è avvalso della collaborazione di INSTANT WEBSITES.
Instant Websites collabora con Studio 21
© Studio21
Studio 21 è un’attività giornalistica che ha come oggetto il fornire consulenze di comunicazione.
Una realtà professionale che opera in tutta Italia e innovativa per la Costa Fiorita della provincia di Varese, ideata anche per promuovere & rivalutare aziende, enti, società all’insegna dello sviluppo socioeconomico del territorio. In che modo? Con concrete risposte a cosa e come fare per valorizzarsi sul mercato con la forza della propria immagine, attuando azioni mirate con le specifiche tecniche di visibilità e appeal.
INSTANT WEBSITES collabora con Studio 21 – sito: www.marinamartorana.it
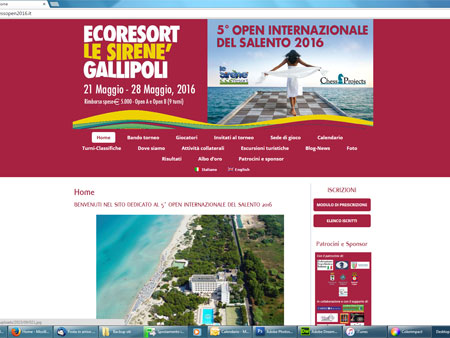
5° Open Internazionale del Salento 2016
Sta per avere inizio l’importante evento scacchistico denominato Open Internazionale del Salento, organizzato da CHESS PROJECTS ASD e giunto alla sua quinta edizione.
Anche quest’anno, come nei 3 precedenti, il sito dell’evento è stato realizzato da INSTANT WEBSITES sulla base della collaborazione con CHESS PROJECTS ASD che perdura da diversi anni e ha portato alla creazione del sito principale dell’Associazione e di un elevato numero di siti dedicati a specifici eventi e tornei.
L’URL del sito è: www.5salentochessopen2016.it