L’introduzione del web design reattivo tramite HTML5 e CSS3 ha introdotto la possibilità di ottenere il ridimensionamento automatico di un’immagine, fino ad occupare lo spazio orizzontale disponibile e mantenendone le proporzioni, tramite la regola:
img { max-width: 100%; height: auto; }
Fino a qui, niente di nuovo; d’altronde, quella sopra esposta è una regola che compare sistematicamente nel foglio di stile base di qualsiasi sito.
Ci sono però dei casi nei quali la semplice reattività di un’immagine non si traduce in un risultato apprezzabile dal punto di vista pratico.
Immaginiamo un’immagine di intestazione che, vista nella viewport di uno schermo ampio, occupa tutta la larghezza ed una certa altezza, ad es. 1920×850 pixel.
Nel momento in cui la viewport viene ridotta e l’immagine ridimensionata proporzionalmente, quest’ultima finirà con il risultare estremamente piccola e quindi inutile dal punto di vista del risultato. Eseguendo i classici “conticini” scolastici, si fa in fretta a capire: nella viewport di uno smartphone, 1920×850 diventa 480×213 pixel.
Per prevenire questo problema, una soluzione tradizionale consiste nel posizionare l’immagine non come elemento <img> bensì come sfondo del contenitore; man mano che la viewport viene ridotta, tale contenitore occupa sempre il 100% dello spazio disponibile ed una certa altezza minima mentre l’immagine di sfondo non si adatta, sicché ne verrà mostrata solo una parte.
Potete vedere un esempio di questa tecnica nella homepage del sito https://ottolina.com/ (grafica del sito by modus comunicazione visiva).
Si tratta di una tecnica funzionale ma con un possibile effetto sgradito: verrà mostrata solo una parte dell’immagine – tipicamente quella centrale – sicché si perderanno molti dettagli della stessa.
E’ indispensabile quindi scegliere un’immagine che mantenga un effetto accettabile anche in tale contesto.
Da menzionare, senza però raccomandarla, un’alternativa molto comoda ma, per così dire, estrema: rinunciare del tutto a mostrare l’immagine stessa quando la viewport scende al di sotto di una certa dimensione.
Esiste una terza possibilità che è finalizzata ad ottimizzare l’esperienza utente al prezzo di una preventiva preparazione di due o più immagini alternative: il tag picture di HTML5.
Sostanzialmente, questo tag contiene i riferimenti ai file di immagine che verranno usati a seconda delle viewport anch’esse specificate nell’ambito dell’elemento così definito.
Volendo fare un paragone, il funzionamento è simile a quello dei tag video o audio anche se il criterio di scelta è diverso: nel tag picture è basato sulla dimensione della viewport, nei due tag ora citati invece è basato sul formato di file (per i dettagli, si rinvia alle rispettive pagine del sito www.w3schools.com linkate da questo articolo).
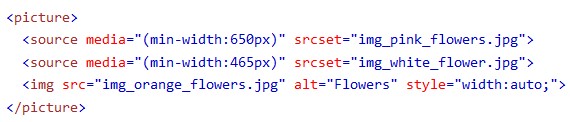
Esaminiamo l’utilizzo del tag picture con un esempio:

Complessivamente, l’elemento definito da picture comprende innanzitutto la definizione di uno o più elementi da utilizzare in corrispondenza di determinate viewport (source), infine quella dell’elemento da usare come fallback ovvero nelle altre ipotesi (img).
Nel caso specifico:
- quando la viewport ha una larghezza uguale a o maggiore di 650px, verrà mostrato il file img_pink_flowers.jpg;
- quando la viewport ha una larghezza compresa tra 465 e 649 pixel, verrà mostrato il file img_white_flowers.jpg;
- negli altri casi, cioè quando la viewport ha una larghezza uguale a o minore di 464px, verrà mostrato il file img_orange_flowers.jpg.
Si può testare l’applicazione concreta del codice di cui sopra alla pagina: https://www.w3schools.com/tags/tryit.asp?filename=tryhtml5_picture del W3Schools.
Notare che nell’angolo superiore destro viene mostrata l’esatta dimensione della viewport per potere testare lo switch dei file di immagine al raggiungimento del breakpoint definito nell’elemento picture.