Cell. +39 3479684755
Il Blog di Instant Websites
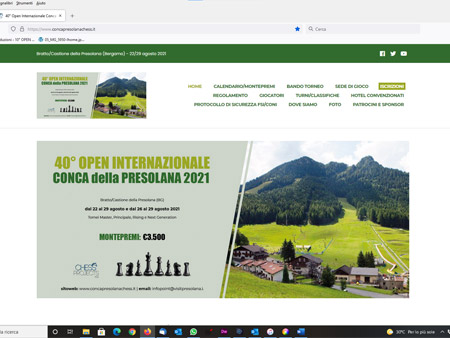
40° OPEN INTERNAZIONALE CONCA DELLA PRESOLANA 2021

La collaborazione tra INSTANT WEBSITES – Della Bianca Paolo Ettore e Chess Projects ASD ha portato alla realizzazione di un nuovo sito dedicato al 40° OPEN INTERNAZIONALE CONCA DELLA PRESOLANA 2021 di scacchi in programma a Bratto/Castione della Presolana (Bergamo) dal 22 al 29 agosto 2021.
Il sito è stato sviluppato su piattaforma WordPress ed è in due lingue (Italiano e Inglese) data la rilevanza internazionale del torneo.
La grafica è stata curata dalla Graphic Designer Francesca Lerario, della quale è possibile visualizzare il profilo professionale su LinkedIn all’indirizzo: https://www.linkedin.com/in/francesca-lerario-a14455161/
Testo su più colonne
 La leggibilità di un testo in una pagina web dipende da più fattori tra i quali i più rilevanti sono il tipo e la dimensione del font usato e la lunghezza delle righe.
La leggibilità di un testo in una pagina web dipende da più fattori tra i quali i più rilevanti sono il tipo e la dimensione del font usato e la lunghezza delle righe.
Su alcuni manuali, il numero di caratteri massimo che consente una lettura agevole è pari a 75; questo valore non deve essere interpretato in maniera stringente ma costituisce un valido riferimento.
Aprendo la pagina con gli esempi creati su questo argomento, possiamo vedere innanzitutto l’Esempio 1 nel quale un contenitore avente larghezza 100% contiene testo che risulta difficilissimo da leggere a causa della lunghezza eccessiva della riga.
Utilizzando le proprietà: column-count, column-width e column-gap è possibile suddividere su più colonne il testo in un div.
L’Esempio 2 mostra lo stesso contenitore al quale è stata applicata la proprietà column-count impostando il relativo valore a 3.
Naturalmente, tramite apposite media query sarà possibile modificare tale valore portando il testo su 2 colonne e poi su 1 sola colonna al ridursi della viewport.
Un’interessante proprietà di Flexbox
Abbiamo già parlato di Flexbox in due precedenti articoli: Introduzione a Flexbox (https://lnx.instantwebsites.it/iwblog/2019/01/introduzione-a-flexbox/) e Layout a 2 o più colonne con Flexbox (https://lnx.instantwebsites.it/iwblog/2021/05/layout-a-2-o-piu-colonne-con-flexbox/)
Vediamo ora un’interessante proprietà di Flexbox che riguarda il testo inserito in un box definito con flex.
Anche in questo caso, come negli altri articoli, è stato preparata una pagina HTML visualizzabile cliccando qui.
In quella pagina, abbiamo definito un box chiamato .contenitore e tre altri box al suo interno, identificati con la classe .box.
Quello che segue è il codice CSS:
.contenitore {
background: #FFF;
display: flex;
flex-direction: row;
column-gap: 30px;
}
.box {
width: 200px;
height: 200px;
background: #FF0;
display: flex;
justify-content: center;
}
.box p {
margin-top: auto;
}
Andando per ordine: al div.contenitore è stata assegnata la proprietà display: flex; ed i tre box al suo interno vengono disposti su una riga (flex-direction: row;) e separati da uno spazio pari a 30px (column-gap: 30px).